Last couple of years more and more people rumour about responsive websites.
What exactly is it? Is your website responsive? How can you find that out?
I’ll explain how you can find out if your site is responsive, and why this is very important these days. I will not go into a very deep technical explanation because I’d like to keep it simple and understandable to all website owners, especially non technical people.
So let’s get going! There are hundreds of various mobile devices today: Smartphones, iPhones, tablets of all sizes, and I guess we will have some more interesting mobile devices in near future. Today I have just shared article: Mobile Now Exceeds PC: The Biggest Shift Since the Internet Began, by Rebecca Murtagh. What is important about this article? There are more people browsing the internet on their mobile devices than on a regular desktop computer. It is maybe the greatest milestone so far in mobile browsing!
Why is responsiveness so important?
Take a look at your website browsing on a Smartphone or a tablet. Can you see it properly? Is everything working fine? Can you read the text without zooming in? Does your drop down menu work fine? Is your site layout simplified when you browse on the Smartphone? Does it look same on iPhone Safari and Samsung Galaxy Chrome? Lots of questions! And how could anyone be able to create a website that is so adjustable to look great in all those devices with different screen sizes and resolutions?
The answer is simple: Your site has to be responsive, and then you won’t have any display problems on any device.
I know what you are thinking right now! “Oh mine, that kind of development and design is going to cost a zillion. I can’t afford that.” But that is way away from the truth. Development of responsive website is quite a common thing at most of the good companies/developers, and it is rapidly becoming an industry standard. When asking for a quote, just ask if a responsive design is included in price. If the answer is YES, then this might be the right company to work on your website. If they give you a bunch of philosophy or even try to convince you there is no need for responsive design (yes this scenario is possible too), then just RUN AWAY from them.
How to check if my website is responsive?
The simplest way to do the first responsive test is to change your browser size. Try to shrink it and see what is going on with the site. If a site is responsive, drop down menus will change their appearance, images will shrink, but the text will remain readable. You should browse your site with iPad or some other tablet and compare the appearance with your desktop look. Of course, you will have to browse it with Smartphone too. Take a look at the pictures to see how responsive site should look like in all these three most common cases.
Most usual layouts
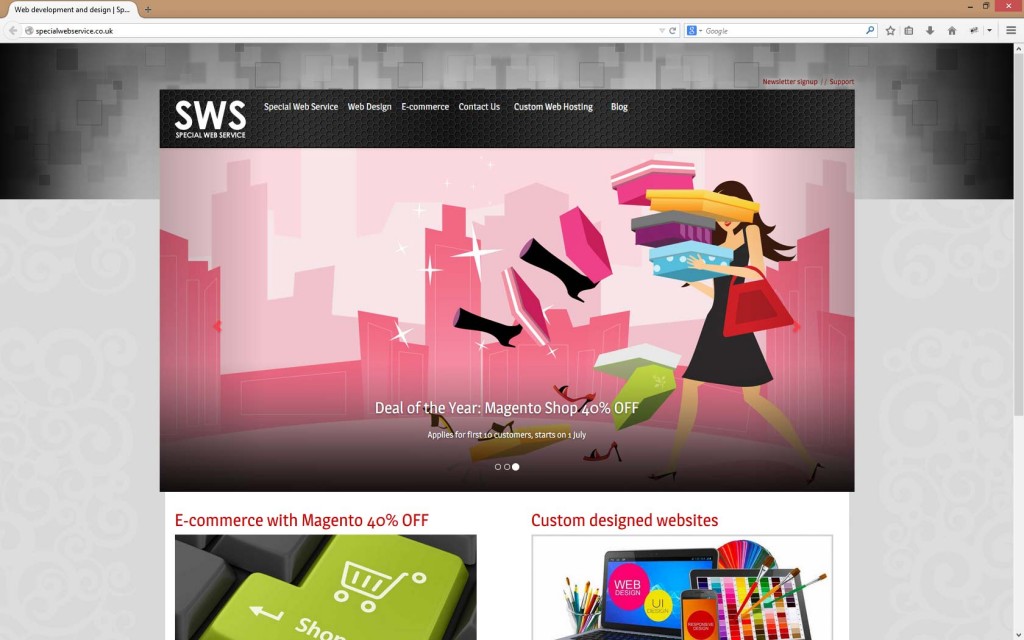
1 Desktop size layout
Normal desktop, most pages appear normal as they are at this stage.
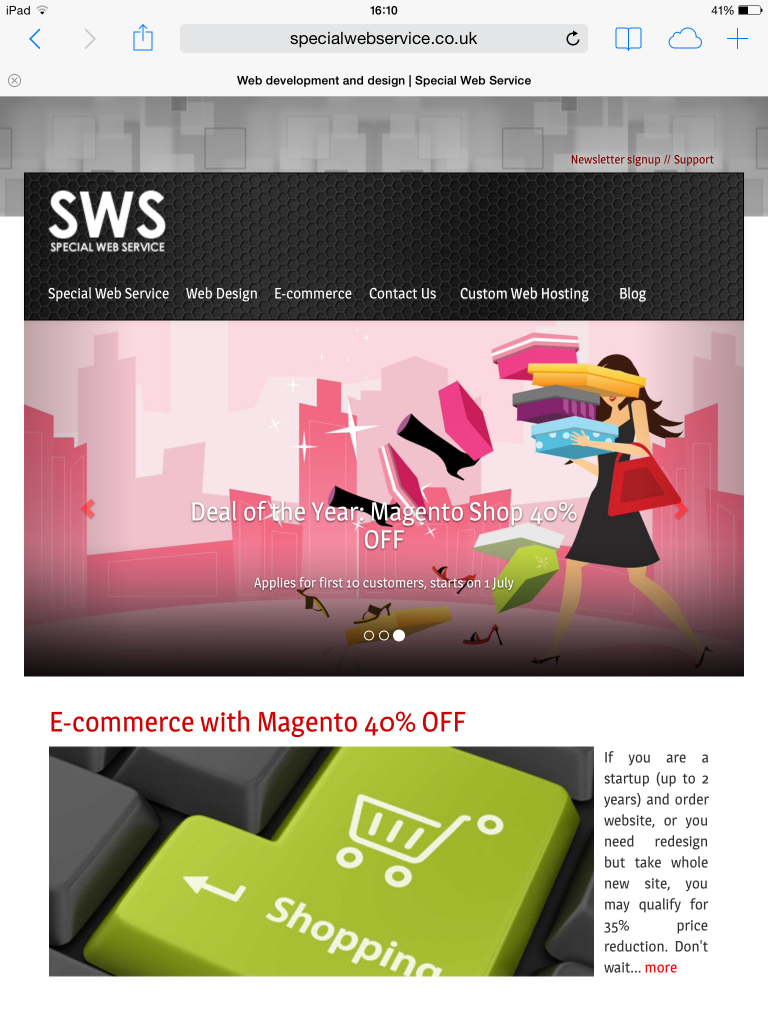
2 Tablet size layout
Depending on your tablet size and resolution responsive page should shrink. Some wide content could be switched off, images might get resized, but fonts must remain readable, and overall, appearance should be easy to read, and you should be able to use buttons, links etc.
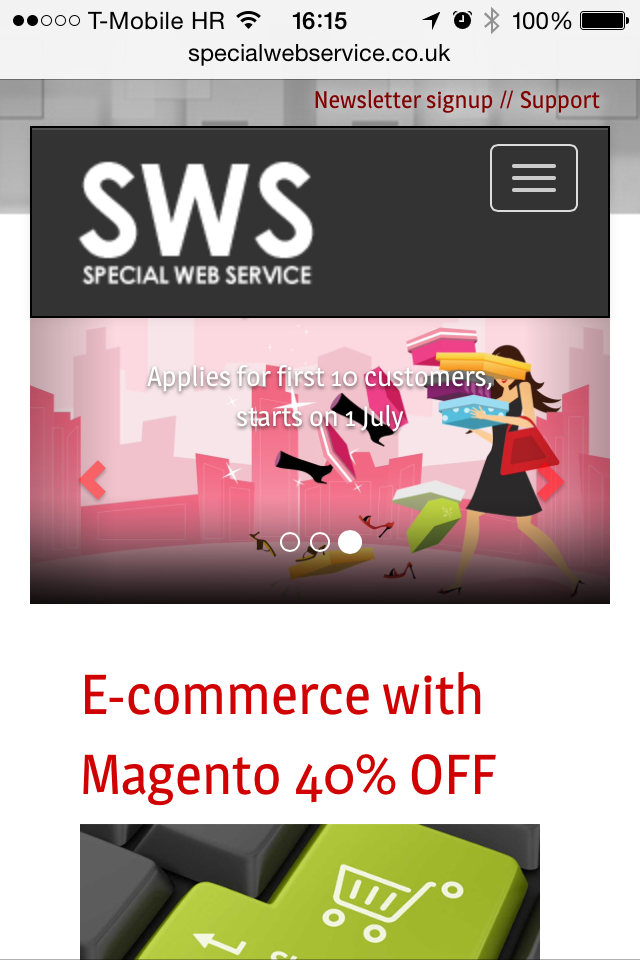
3 Smartphone size layout
This is the smallest responsive layout but most of the functions should be available. Drop down menu is automatically converted into a mobile menu (top right under support link) adjusted to touch screen behaviour. Images and slider are scaled down, but fonts remain readable without zooming, and all links are working fine.
There may be more layout sizes, for example, few of them for big desktop resolutions above 1680px, and then above 1920px, as well as special layout for Retina display resolutions. The main thing with the responsive design is that it will always adapt to your screen size no matter how small or how big it is. We might say it is a universal design, or at least very close to it.
You can test the responsiveness of our website with any of your devices. Just visit http://specialwebservice.co.uk
So what’s the catch?
Actually there is no catch at all! Today web technologies are very advanced and intelligent, so using several of them we might achieve the desired results regarding responsiveness. If you use CSS3 there is directive called media query which enables to display certain layout at the desired screen resolution. This way developers can make several layouts best matching every screen resolution range. With the little help of jQuery it is possible to make a really awesome appearance. There are also several layout frameworks of which the Bootstrap is maybe the most known and the most versatile. It’s widely used and it’s maybe the best and the fastest (read cheapest) way to create a high quality responsive website.
Money, money, money…
At the end of every story we all want to know how much it will cost. This is quite relative and price range is large. However a good company or a developer today won’t even produce a website that is not responsive, so you can take this as starting point. Price is always higher if you are looking for a custom design from the scratch. If you use a template with a few modifications you might get pretty good looking responsive site with quite affordable prices. Everything is up to your taste and willingness to be unique (and pay for it). If you would like a responsive site with CMS at cool price check out our 35% off deal.
Is responsive design a must?
Definitely it is. People are browsing from every pocket, literally. There are hundreds of different devices and your potential customers will not wait until you fix your site for their device, they will just go to your competition. Face it, today we can get everything online, from groceries to a new car, and the big question we all know the answer is: Can we afford to keep old fashion and non responsive site?